What is an API?
If you are working making digital material and content, you probably have heard the term but what is it actually?
Yes, I have heard of it 😕
I was on a Zoom call with some colleagues and we were discussing a new educational website that had been launched.
Me: I think they might be using an API call to get that information.
Colleague 1: Oh I’m sure of it!
Colleague 2: *eyes dart furtively in confusion* Mabye?
It’s a very common situation for many people working in EdTech. Every industry has its own lexicon but technology is rife with so many acronyms so it can be easy to get confused with all the technobabble and feel reluctant to actually clarify what is being discussed. However, if you are working with digital content, LMSs (Learning Management Systems), CMS (Content Management Systems), or CRMs (Customer Relationship Management) you have probably heard the term API (/ˈeɪ.pi.aɪ/) bandied about and as things progress you will be hearing it more and more.
Hopefully with this blog post today I can dispel at least one of those technobabble terms.
So, what is an API then?
Essentially, APIs are the universal translators of the software world. Think of each application as having their own language so when apps have to communicate with each other it can be challenging. So we would use a digital Lingua Franca to communicate freely.
In this analogy, the Lingua Franca is the API. It’s the shared language that allows different software systems, like people speaking various languages, to communicate seamlessly. Just as a lingua franca simplifies conversations between people who speak different languages, APIs simplify interactions between different software applications, enabling them to exchange information effectively and work together harmoniously.
Nice analogy, but what exactly is an API?
Okay, here we need to get a bit technical.
Firstly, API stands for Application Programming Interface, and like the example above it acts as a way for applications to communicate with one another. Imagine you have new application and you want to integrate it with as many other applications and services as you can. You could try building thousands of custom-coded integrations with all the applications you want to integrate with but this is likely to be incredibly costly and impractical except for the largest of developers. This is where an API comes in.
APIs are built as an addition to the architecture of the application itself, acting as a gateway to the data and features that are prevalent in the app. The great thing is no custom code is needed for any of this. In fact, all the information is passed in a simple request and response statement.
How do they work?
Here it’s going to get very technical so if you would like to skip this and see the educational applications on an API click on the button below!
Still with me? Okay, let’s do this!
Initially, an application sends an API request or call to another application. This is in the form of a simple http message, think of a website address that you use on a browser to find a website.
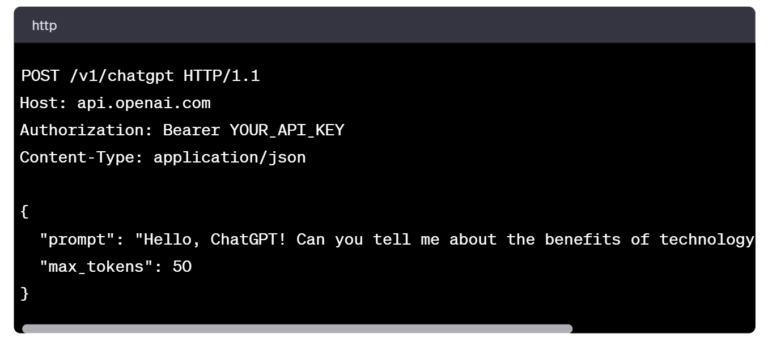
Below is a pretty basic example where I am sending a request to Chat GPT to answer a request that has been asked in my application.

This might look a little intimidating at first glance but let’s break it down into its constituent parts to understand it better.
HTTP Method (POST):
This indicates the type of action being performed on the server. In this case, it’s a “POST” request, which means you’re sending data to the server to create or update something.
There are 5 typical methods used in APIs.
This is when you create information on the application you are connecting to.
This is when you read information on the application you are connecting to.
This is when you replace information on the application you are connecting to.
This is when you modify information on the application you are connecting to.
Unsurprising, this is when you delete information on the application you are connecting to.
Endpoint (/v1/chatgpt):
The endpoint is the specific URL that represents the resource you’re interacting with on the server. In this example, you’re interacting with the “chatgpt” resource under the version 1 of the API.
HTTP Version (HTTP/1.1):
This specifies the version of the HTTP protocol being used for the request.
Host (api.openai.com):
The “Host” header indicates the domain name of the server you’re sending the request to. In this case, it’s the OpenAI API server.
Authorization Header (Bearer YOUR_API_KEY):
This header includes an authorization token that grants you access to the API. The “Bearer” keyword indicates the type of authentication used, and “YOUR_API_KEY” would be replaced with your actual API key.
Content-Type Header (application/json):
This header specifies the format of the data being sent in the request body. In this case, you’re sending JSON data, so the Content-Type is set to “application/json.”
Request Body (JSON Data):
The JSON data in the request body contains the information you’re sending to the server. In this example, you’re sending a JSON object with a “prompt” and a “max_tokens” field. The “prompt” field contains the text you want to use as input for the language model, and the “max_tokens” field specifies the maximum number of tokens (words) the response should contain.
After the API request has been processed the application will respond with the information that was represented in the API call. In the example above this would be the text that Chat GPT has created in response to my prompt “Can you tell me about the benefits of technology in language learning”. I have also included in the API request that the response should be a maximum of 50 tokens from Chat GPT which helps to limit the scope of the answer.
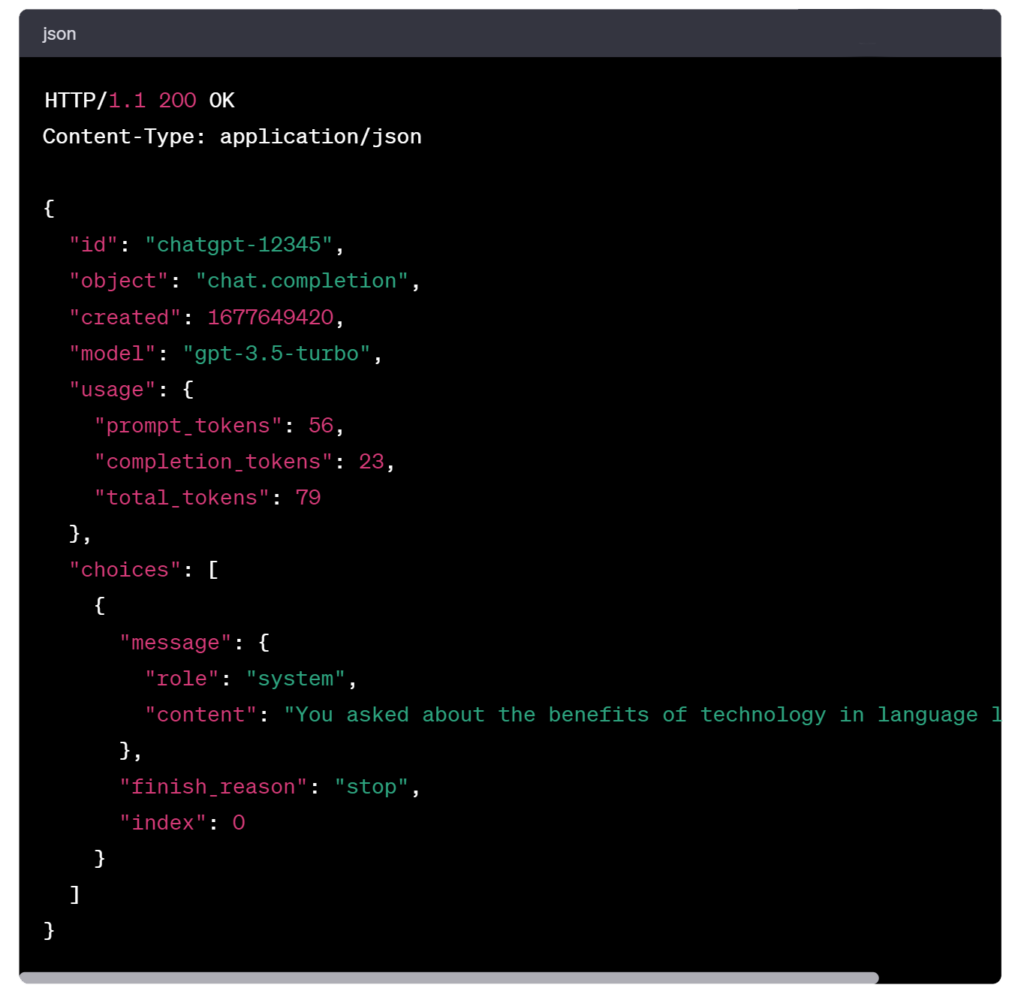
The information that is given back to me will be in a JSON format. You don’t need to stress about JSON but for practice let’s take a look at a simplified example on the right.
We have a complete breakdown of the request; the metadata, token information, and most importantly in the content section you can see the response that would appear on our application.
Once we have the data on our application, whether it be a mobile app or website, we can program it to take this information and present using our own UI (User Interface), matching the branding and aesthetic of our own application.

How can we use APIs in ELT?
Knowing the ins and outs of the proces is one thing, but how can we use APIs in language learning and what may they enable us to do in the future?
Integration of Language Tools: APIs allow the integration of language-related tools and resources directly into educational platforms, learning management systems, or language learning apps. For example, APIs could connect online dictionaries to provide definitions to help learners. They could connect to translation services, and grammar checkers, providing instant access to language support for learners.
Language Practice and Assessment: Language learning APIs can offer interactive exercises, quizzes, and assessments that provide immediate feedback to learners. Think of things like SCORM and or Experience/Tin Can API.
Interactive Language Learning: APIs can power interactive language-learning applications that engage students through gamification, chatbots, voice recognition, and interactive simulations. This enhances students’ engagement and motivation in the learning process.
Speech Recognition and Pronunciation Practice: APIs that offer speech recognition technology can help students practice their pronunciation and receive instant feedback, allowing them to refine their speaking skills.
Virtual Language Assistants: APIs can power virtual language assistants that answer students’ questions, provide explanations, and offer guidance, similar to having a tutor available around the clock. I’ve been working on integrating a few different applications to build a virtual language assistant for very young learners and it really shows promise! This is possible thanks to the wonder of APIs making all this possible without too much fuss.
So now that you know what they are, you should think about how you can incorporate APIs into language education. They are a great tool for any EdTech developer to enhance the accessibility, interactivity, and effectiveness of learning experiences while also helping to bridge the gap between traditional classroom instruction and virtual learning environments that will become more pervasive in the future learning.
Would you like to know more?
Right now there is a wealth of information and data on the effectiveness of API integration in language learning and education in general. I have listed some papers below which have some interesting data and findings worth reading!
- Wankel, C., & Blessinger, P. (2012). Increasing student engagement and retention using immersive interfaces: Virtual worlds, gaming, and simulation
Yang, J. (2013) Mobile assisted language learning: Review of the recent applications of Emerging Mobile Technologies
- Corbi, A. and Solans, D.B., 2014. Review of current student-monitoring techniques used in elearning-focused recommender systems and learning analytics: The experience api & lime model case study.


